
気持ちいい動き!サクサク動く!
注目を引きつけ、思わずスクロールしたくなるwebサイトを目指して。
当社では、ターゲットに向けた目を引くデザインで紙モノやWebサイトなどを制作していますが、今回は「動き」に注目したWebサイト制作についてご紹介いたします。
Webサイトを制作する際、ただテキストを並べるだけでは、せっかく伝えたいことも最後まで見てもらえません。
忙しいユーザーのことを意識して、いかに離脱されないようにページをスクロールしてもらえるか、見てほしい箇所を注目させるかが大事になってきます。
そこで見た目のデザインはもちろんですが、スクロールしたくなるようにアニメーションをつけたり、ボタンに変化があったり、注目してほしい部分に動きがあったり…当社ではそういった動き・工夫を取り入れることで、最後まで見ていただけるような魅力的なWebサイトを目指しています。
注目度アップ!動きをつけるメリットとは
- 他のサイトとは一味違った個性を表現し、ユーザーにアピールできる
撮影したオリジナルの動画を使用したり、会社をイメージさせるようなアニメーションがあれば、他との差別化につながり、印象にも残りやすくなります。 - 動きをつけることで、ユーザーの注目を集めることができる
注目させたい部分に動きをつければ、視線を引きつけることができます。
また次はどんな動きだろう、とユーザーを次の動きへ誘導させることができます。 - 最先端な印象を与えられ、安心して見ていただける
古い印象のサイトでは、セキュリティ対策への不安を感じることも…。
新しい技術を取り入れた最先端のサイトなら、安心感があるので離脱率を抑えることにつながります。
動きの種類によって印象も変わります!
当社の制作事例をご紹介
一言で「動き」といっても、規模感や場所によっても見る時の印象や効果は違います。
今回は、いくつかの項目に分けてご紹介しますので、実際に動いている様子を見てみてください。
※ご紹介順は順不動です ※再生ボタンを押して動画をご覧ください
【モーショングラフィックス】
Unite Effect 様
〈レーザードローンの技術と測量の技術を用いた新サービス〉
- 図や説明の文字をモーショングラフィックを使って動きのあるものにすることでテンポ良く情報を把握でき、飽きさせない動画に仕上げています
- サービスロゴにモーショングラフィックを取り入れることで、より記憶に残すことができます
- スタイリッシュなモーショングラフィックで先進的な印象に仕上げています
自社サイト
VISIONを表現したモーショングラフィック
- 「デザインを通じて人と人、幸せ、笑顔をつなぎ、明るい社会を築く」を視覚的に表現しました
- TOPページの真ん中あたりに組み込み、ここで一度立ち止まっていただけるように、飽きさせない工夫をしています
- 最後にキラッと輝く社名の由来である「Masterpiece(傑作)」 を表現
【スクロールエフェクト】
TAFLINK様のバリ取り男塾 LP
〈バリ取りに関する無料相談会をアピール〉
- 男塾のコンセプトに合わせ、漫画のような吹き出しや文字を使い、インパクトのあるページになっています
- 思わずスクロールしたくなるようなアクションを要所要所にちりばめています
- ゴールである申し込みボタンは、一番迫力のある動きに仕上がっています
【メインイメージの動き】
テクニカルサポート 様 メインイメージ
〈次世代産業挑戦プロジェクトのサイト〉
- 最初に出るチカチカとしたキャッチコピーが登場し、見る人を引き込みます
- プロジェクトの内容を視覚的に伝え、新しい時代を感じるようなメイン動画になっています
- また動画内には、実際に社員の方々を撮影させていただき、よりリアルな仕上がりに
株式会社エーエムリンク様 メインイメージ
〈あらゆる用途・規模の建物に対応した電気設備の施工〉
- ロゴのシンボルマークに電気が通っていくような動画を重ね、電気設備の会社だとビジュアルで伝えます
- 「電気をつなぐ 未来につなぐ」というキャッチコピーを連想させるような目を引くメインイメージ
- ページをスクロールしても背景に同じ動画が見え、ページ全体で企業のカラーを出しています
【アイディアのある動き】
新川製作所 様 コーポレートサイト〈精密金属加工エンジニア〉
- サイト全体にもにゃもにゃと動く幾何学模様をあしらい、さらにマウスで触れると形が変わるような仕組みになっています
- 見るだけでなくマウスで動かせるので、思わず触りたくなります
- ユーザーに先進的で自動化の進んでいる製造現場のイメージが湧くような工夫となっています
有限会社石牧建築 様
〈木造の注文住宅、一戸建ての家を設計・施工〉
- 最初にロゴが現れメインイメージへと切り替わるので、今後の期待感や目を引くスタートになります
- スクロールしていくと、「石牧建築の家づくり」ではパララックスが使用され、奥行きを演出&ストーリーを持たせることができます
株式会社光芸社 様
〈照明・電球・インテリアで住まいの暮らしをトータルサポート〉
- 照明が照らされ、写真が切り替わるメインイメージでお店をイメージさせるアニメーションに仕上げました
- ボタンの部分も、あかりがポッと灯るように遊び心をプラスしました
Motor Parade 様
〈スカイライン専用の丸目4灯テールランプの販売〉
- メインイメージでは販売商品である「丸目4灯テールランプ」がチカチカと光ります
- リアルなイメージを届けられるので製品のアピールができ、購入への誘導にもつながります
【GIFアニメーション】
GIFならファイルのサイズが非常に小さいため、通信速度にも関係なく表示が可能!
再生ボタンを押さなくても動くので、ユーザーにも負担がなく注目を集められます。
株式会社プロウェイ 様
〈工業用流体設備を改善・改良する流体コンサルタント〉
- TOPにコンサルタントとしてのサービスの流れを伝えるGIFアニメを設置
- さらっと流されないように、注目を引くようになっています
- 製品ページでは矢印で水の流れを表現し、シンプルながらもわかりやすい図解になっています
SHODA株式会社 様
〈NCルータ・メーカー〉
- 矢印で風の流れが一目で伝わります
- 製品の説明時には、このように矢印で図解することで動きを伝えることができるのでオススメ!
自社サイト
- 当社のサービス内容を、手書きの動物イラストを用いて表現
- さらにマウスをホバーすると、動物たちが動く工夫がしてあります
- ちょっとした遊び心をプラスし、当社の仕事への姿勢を伝え、ユーザーの感情を動かします
当社では見た目だけではなく、表示スピードも意識しています
いくらカッコいいアニメーションが表示されても、ずっとグルグル…としていたら待っていられないですよね。当社では、エンジニアの知識・技術により、ホームページが効果を発揮できるように表示スピードへの対策をしています。
〈表示スピード改善のメリット〉
- Googleからの評価が上がり、検索結果での順位が上がる場合がある
- ページの表示が早いためユーザーに与えるストレスが少なく、離脱率の低下が期待できる
- 回遊率が上がることで、コンバージョン(お問い合わせや商品購入など)上がりやすくなり、売上アップが期待できる
〈表示スピード改善の対策例〉
- 画像や動画のクオリティを保ちつつ、重さファイルサイズに気をつけています
場面に応じて適切なファイルタイプを選択し、クオリティを保ちながら最適化をしています。 画面サイズによって必要画像を読み込むように記述しています。(スマートフォン表示の場合はPCサイズの画像を読み込まないなど) - 表示の順番を工夫しています
最初に表示されるエリアの外、ページの下の方にある画像はスクロールしてから読み込むようにしています。埋め込みYouTubeやGoogleカレンダー、Googleマップも同様で、見えない位置にある場合はあとから読み込みます。そうすることで見た目を変えずに初期表示の通信量を抑え、体感的に表示スピードが変わります。 - 動画を取り入れる際に、Youtubeを採用しています
デバイスに合わせた表示はもちろん、メンテナンス性も高くコストも抑えられます。
当社では常に最先端の技術を学んでいます!
動きをつけた効果的なサイト制作はお任せください
最近、ますます注目されている「UI/UX」
今回ご紹介した動きのある、そして成果のだせるWebサイトを制作するためには、UIとUXの両方を高めることが欠かせません。
当社では、ユーザー目線でUI/UXデザインを設計するため、社員全体で勉強会をしました!
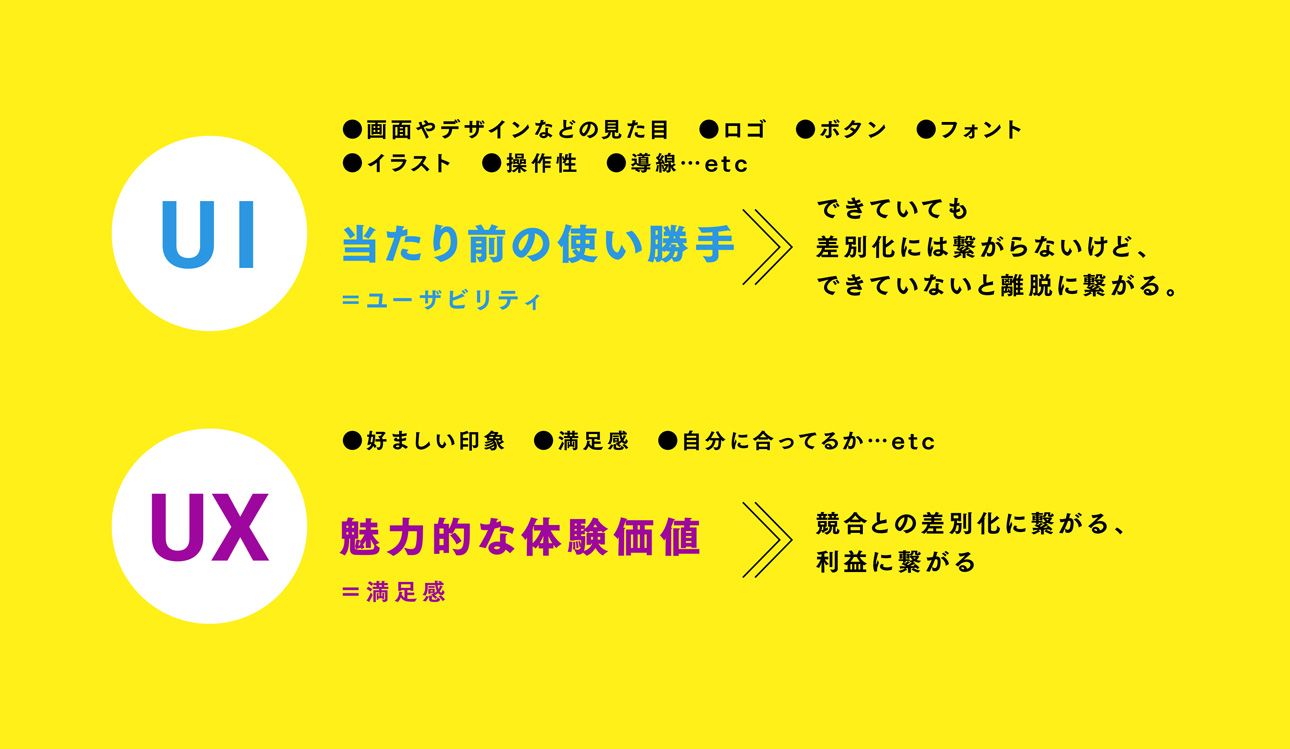
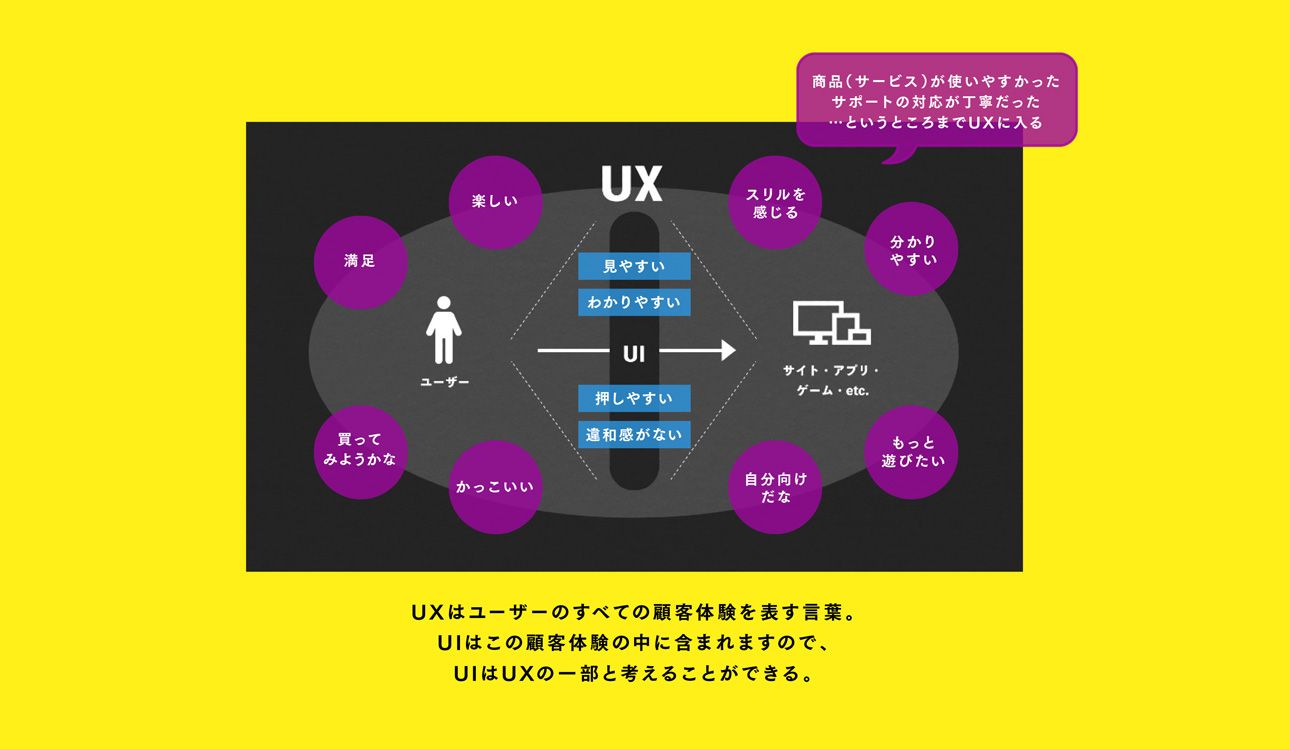
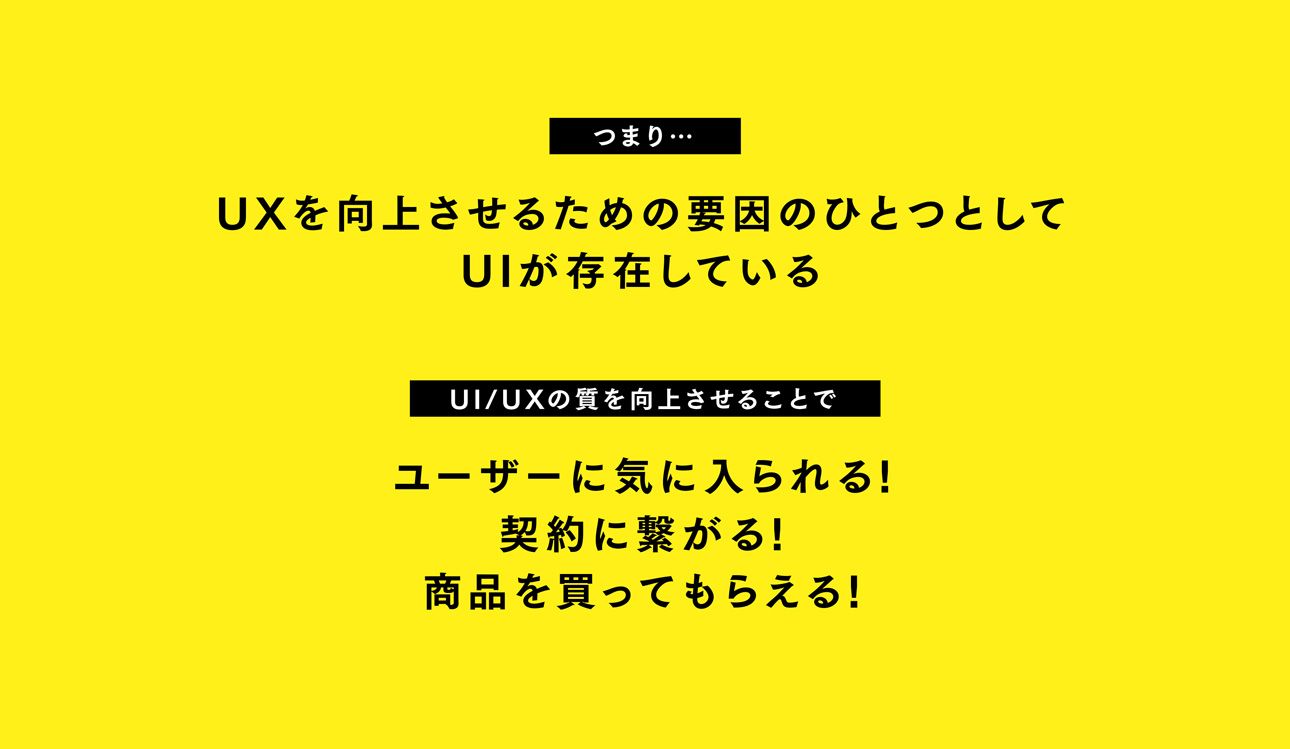
UI/UXとは…
(クリックで拡大します)
参考文献:平石 大祐(2020) 『UI/UX デザインの原則』幻冬舎
ユーザーに「見やすい」「わかりやすい」「押しやすい」といった当たり前の使い勝手=UIをしっかりおさえ、「楽しい」「満足」「かっこいい」という魅力的な体験=UXをしていただけるように、私たちは制作してまいります。
これからも新しい技術を取り入れ、効果的なプロモーションと目を引くデザイン、UI/UXに配慮した成果の出せるホームページをご提案いたしますので、制作に関するご依頼・ご相談は、お気軽に下記のボタンからお待ちしております!
〈参考サイト〉
WEBサイトでのアニメーション活用は本当に良い事なのか?メリット・デメリットを解説
https://mightyace.co.jp/2021/09/28/column3616/
事例で見る|WEBサイトページ表示速度改善方法とその結果
https://service.plan-b.co.jp/blog/seo/5021/